
Project Brief
"Sense Your Scents"project is a digital exploration of how real-world objects, like my luxury perfume collection, transform when represented in digital spaces. Focusing on the perfume bottles as symbols of elegance and sensory experience, the project reimagines how these objects are perceived, interacted with, and understood when flattened into digital environments. By translating the tactile and olfactory experience of perfume into a mobile-first website, the goal is to examine how user behavior, screen size, and interaction patterns alter the hierarchy and meaning of these objects across different devices such as mobile, desktop, wearables, and even immersive platforms.
The digitalization of objects "flattens" their physical presence, challenging the user’s connection to the sensory attributes of the perfumes, and instead recontextualizing them based on where they are displayed. On mobile devices, for instance, the limited screen size and touch-based interaction patterns can significantly shift the perception of the collection, focusing more on visuals and dynamic, responsive interaction than on traditional, physical cues. Through this project, I analyze how mobile-first design specifically influences the way users experience and engage with the collection, considering the inherent limitations and opportunities of mobile interfaces. The aim is to uncover how digital environments reshape the relationship between physical objects and users, emphasizing the importance of adaptive design strategies that cater to different platforms and evolving user behaviors.







INSIGHTS
What learned through this project is showing different screen sizes ( mobile, desktop, wearables ) affects the representation and usability of objects. For example, a product image on a mobile device may need to be simplified compared to its desktop counterpart. Investigating how interaction methods (touch, click, swipe) influence the user experience with digital objects. Touch interfaces on mobile devices offer different interactions compared to mouse-based interactions on desktops.
TECHNICAL SPECIFICATIONS
1.) Figma
2.) Adobe
Process
P2 - FIND INTERESTING COLLECTION
Starting off this project I look for a collection of things that could represent digital objects in a unique way and have non-traditional means of searching/sorting/filtering. Since I’m a person who loves smell goods I chose my collection of perfumes and lotions I have for my everyday routine.

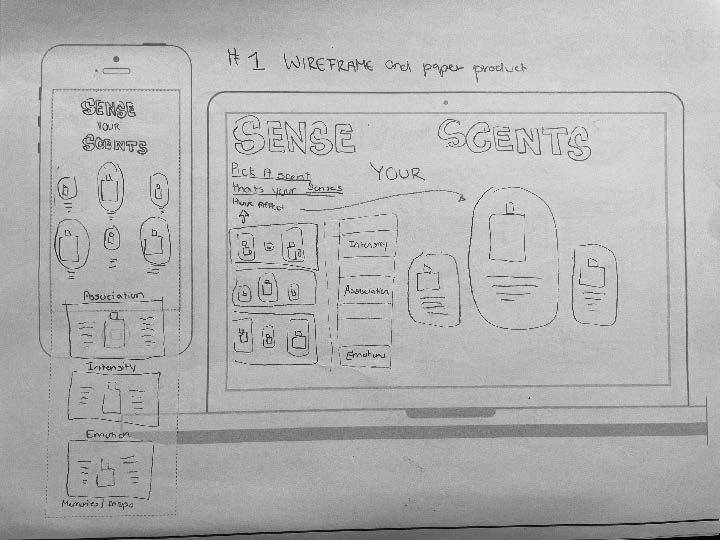
The first start of recontextualizing a collection is to pencil sketch. I start off with 3 different versions that suggest my collection. I then consider what content will be displayed and how that content will change from one screen to the next. Wireframes are about the content, not about the style. Working with different types of content, different hierarchies, and more/less content when sketching is important when it comes to wireframing your collection. Considering scale, negative space, and the importance of each bit of content/data for both contexts of mobile vs. desktop is strategic.
Each template is unique and explores a different visual pairing of mobile and desktop. My templates are NOT meant to work together but are meant to be DIFFERENT visual directions. Starting with image/video but explore how the collection can be represented as sound, type, color, or maybe as motion/animation. Push your collection. Think weird. Think beyond the obvious.
Each sketch should include REAL content like text and little drawings of the objects, NO empty boxes or empty circles. Also, remember to include NAVIGATION.


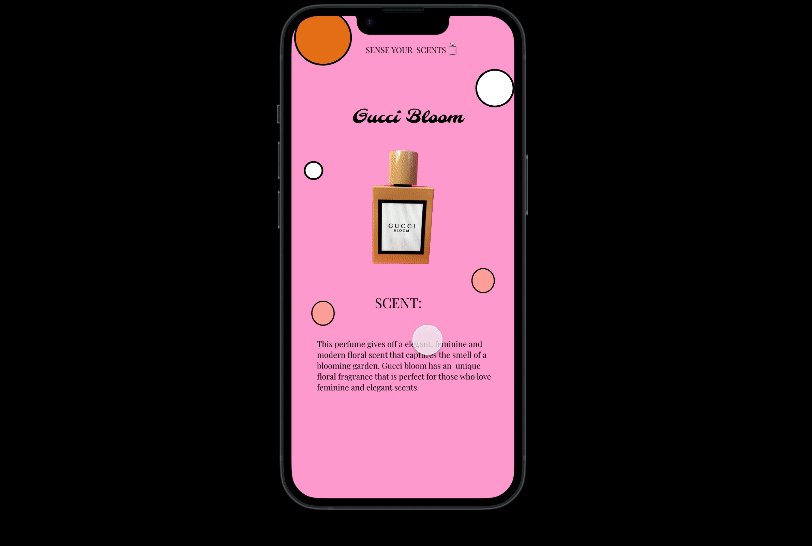
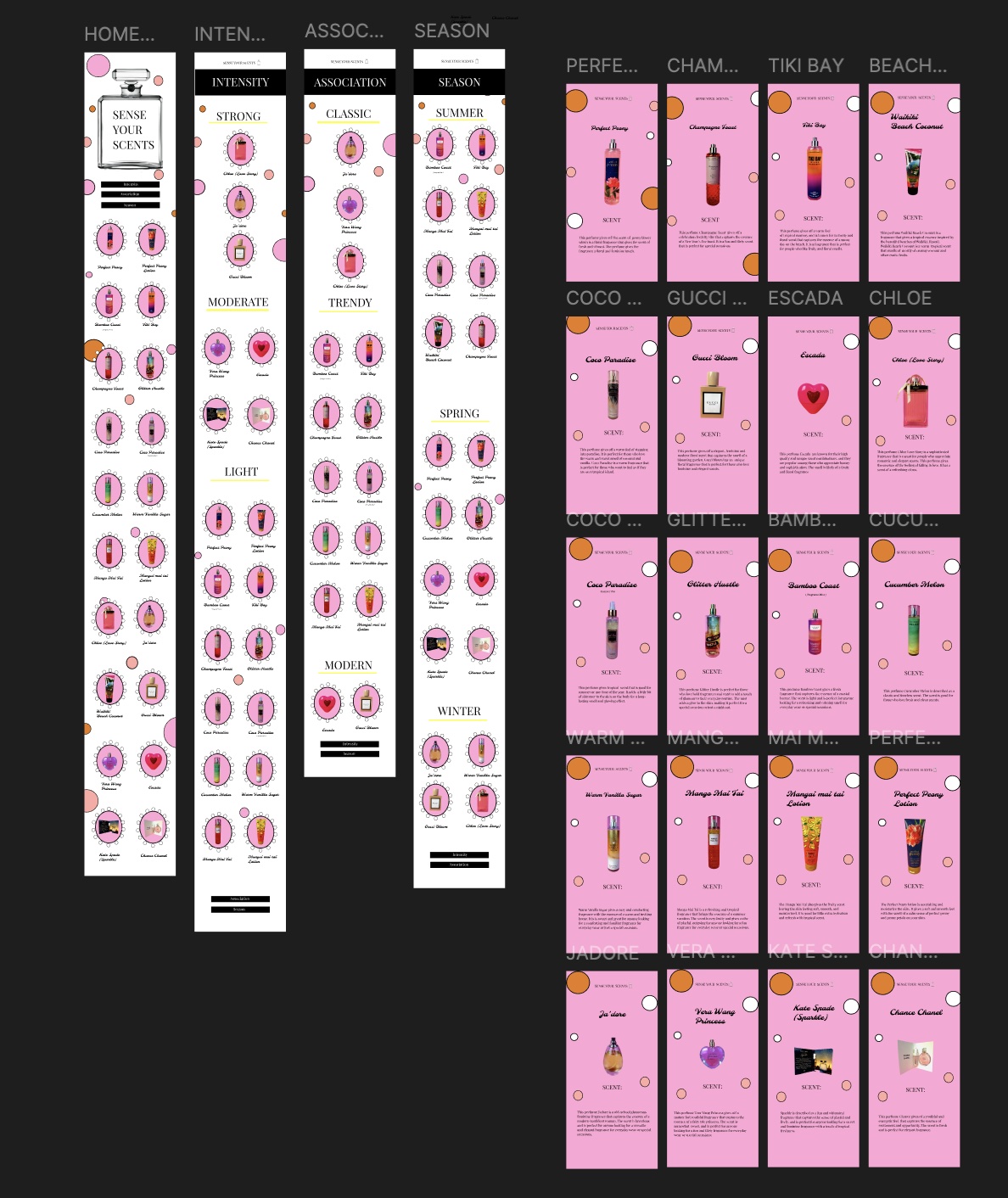
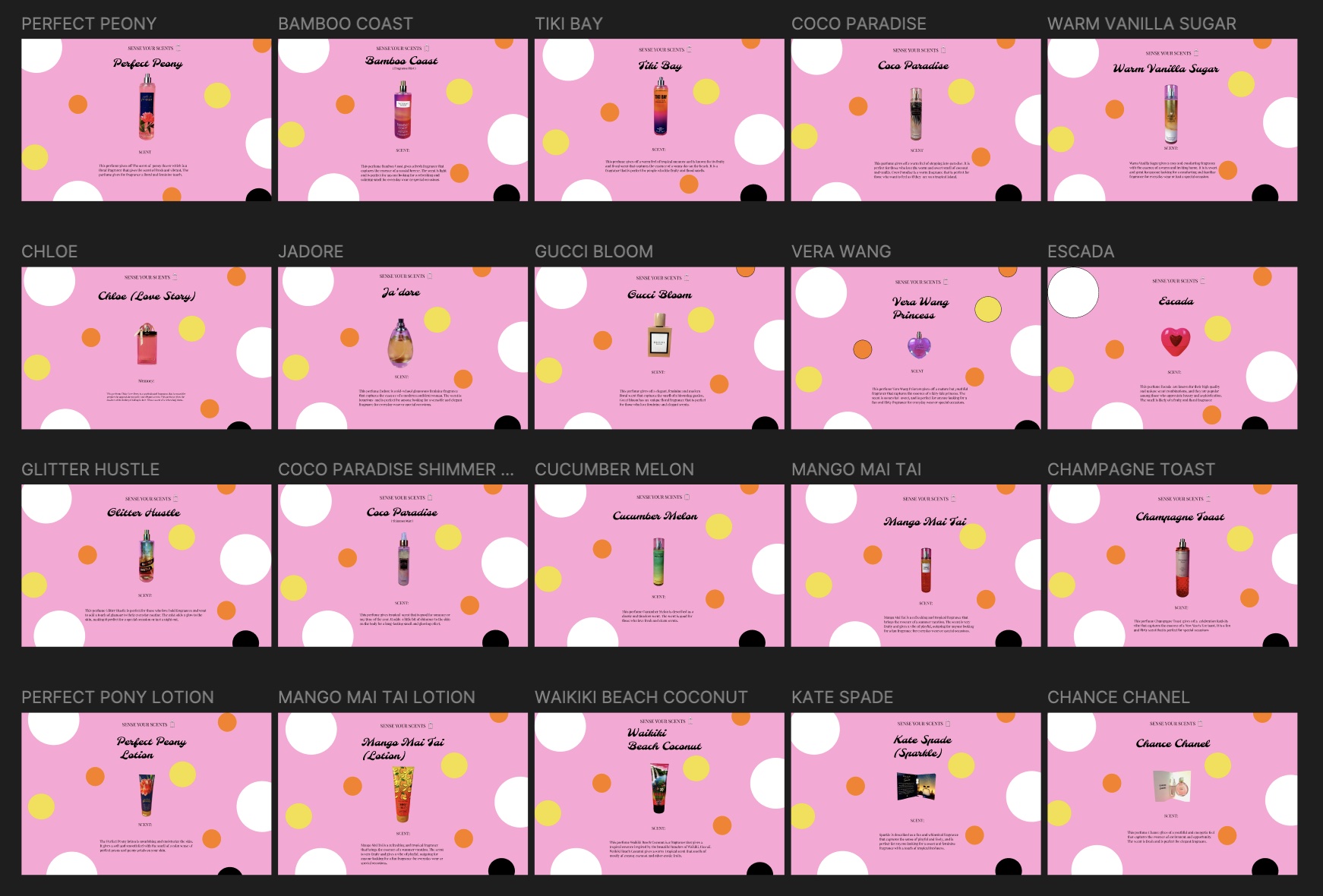
P2 - SINGLE OBJECT + HOMEPAGE VARIATIONS (MOBILE)
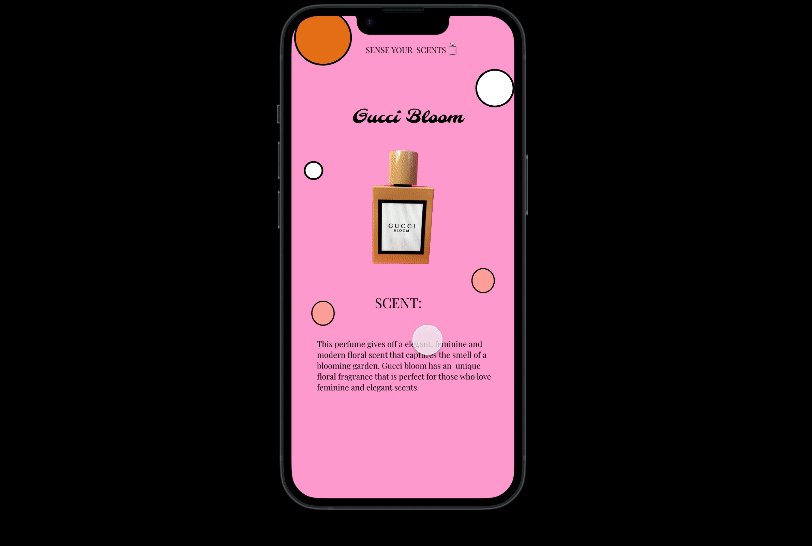
The process of exploring single object and homepage variations in the digital representation of a luxury perfume collection begins with researching the physical attributes of the perfume bottles to understand their design and sensory experiences. This foundation informs the translation of these elements into digital formats while preserving their essence of elegance. I create mockups for various devices—mobile, desktop, wearables, and immersive platforms—focusing on how mobile constraints influence the presentation and interaction with the collection. Analyzing user behavior and interaction patterns reveals how touch-based mobile experiences shift perceptions, emphasizing engaging visuals and dynamic elements. This exploration also addresses the challenge of flattening physical objects in digital spaces, recontextualizing the perfumes to maintain their emotional and sensory connections. Through iterative design and usability testing, I refine the interface to enhance user experience, ultimately uncovering insights into adaptive design strategies that cater to different platforms and evolving user behaviors for the luxury perfume collection.


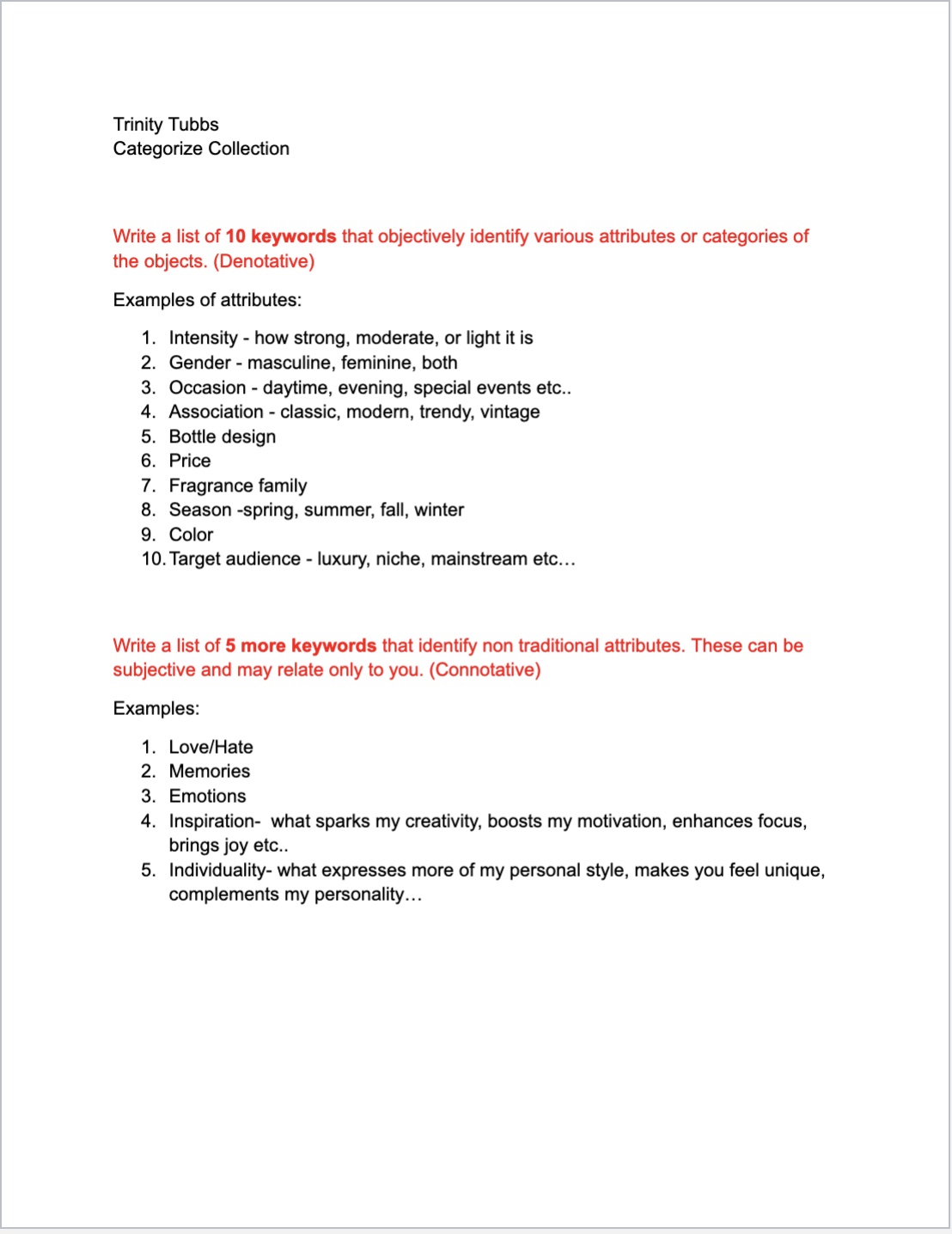
P2 - CATEGORIZE COLLECTION
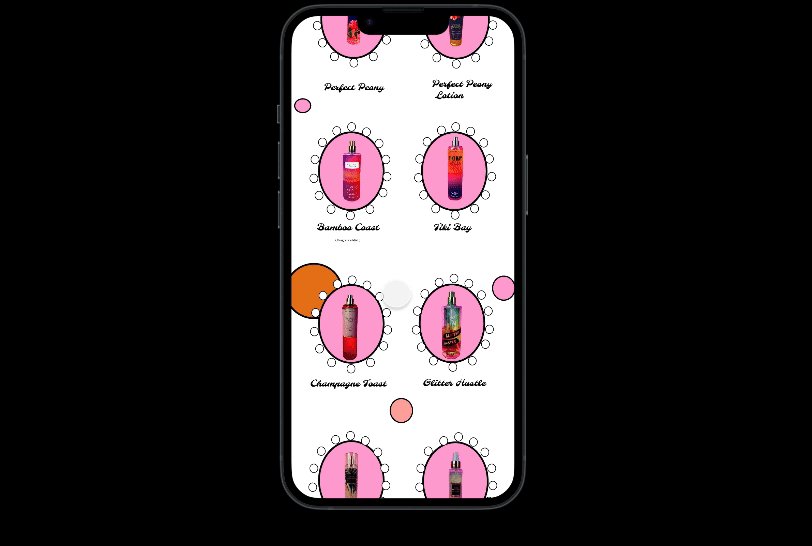
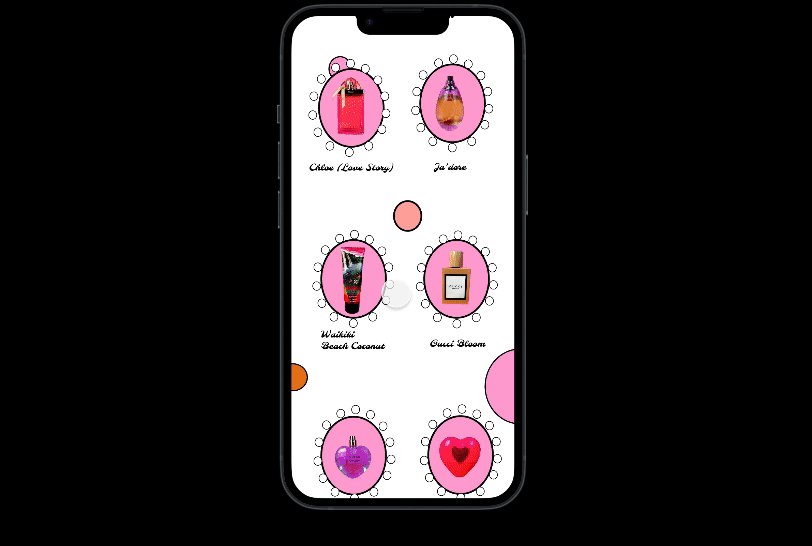
The collection process for the digital representation of a luxury perfume collection is organized into several key stages. It begins with research and analysis, investigating the physical attributes, branding, and market trends related to the perfumes. This is followed by concept development, where mood boards and design briefs are created to establish the project's aesthetic and objectives. In the design exploration phase, initial sketches and mockups are developed for various devices, focusing on homepage variations and content hierarchy. User experience testing is then conducted to gather feedback on usability and interaction, leading to iterative refinement based on user insights. After finalizing the designs, the implementation phase involves preparing specifications for developers and planning a launch strategy. Finally, post-launch evaluation and optimization ensure the digital experience remains effective and engaging, allowing for continuous improvement over time. This structured approach facilitates a comprehensive exploration and representation of the luxury perfume collection in digital spaces.

WEB INSPIRATION AND ANALYSIS
My Web Inspiration & Analysis involved helping me explore and study various web designs to gain insight into successful design approaches, trends, and user experiences. It includes analyzing visual elements, layout, functionality, and overall user interaction to understand what makes a website effective or unique. By examining other websites, designers can gather inspiration, identify best practices, and refine their own design skills. This process allows for critical evaluation, helping designers to apply creative solutions and improve their own web projects while staying aligned with contemporary web design standards.
Documenting my collection involves a structured approach that captures the process, insights, and outcomes of my digital representation of a luxury perfume collection. It beginned with an overview outlining my objectives and goals of my perfumes, and shooting each and every perfume essence and look. I follow with detailed research findings on the physical characteristics of my perfumes and current market trends. After my documentation of concept development elements, and design exploration, my final designs implementation process and launch strategies are documented, along with post-launch analysis of user engagement metrics. Visual documentation, including photography and videos, enhances my narrative. This comprehensive documentation creates a valuable record of the project’s depth and evolution within digital spaces.












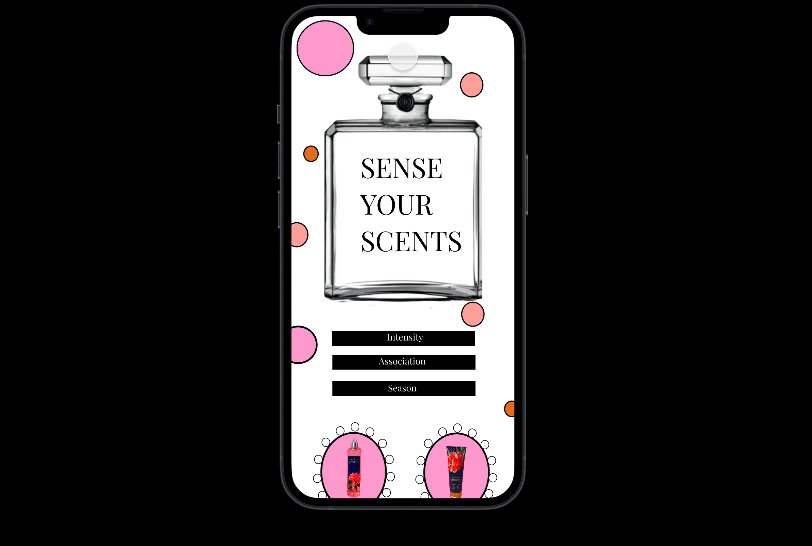
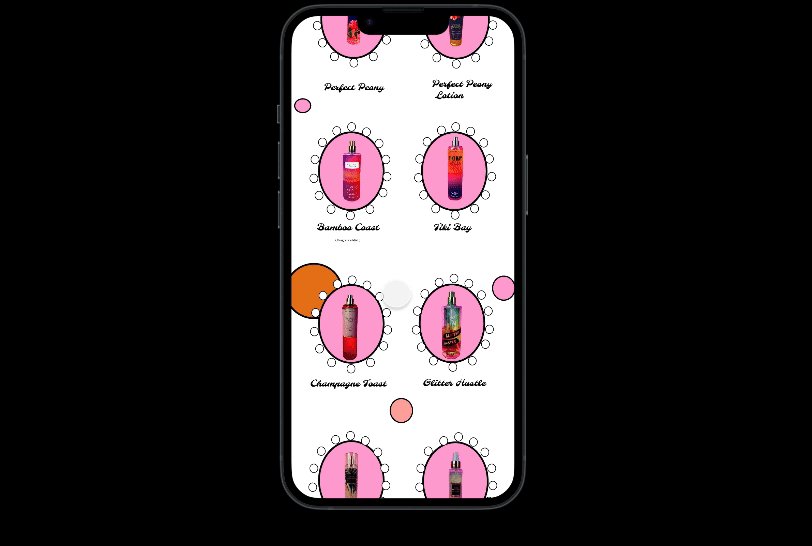
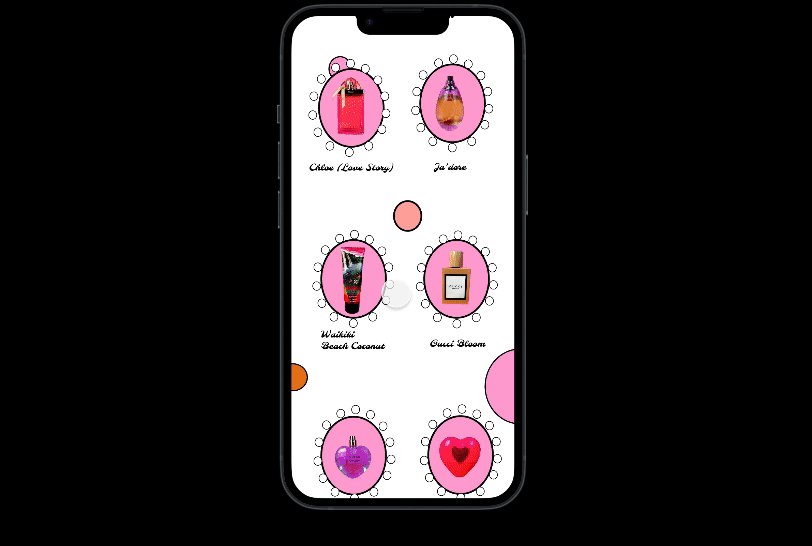
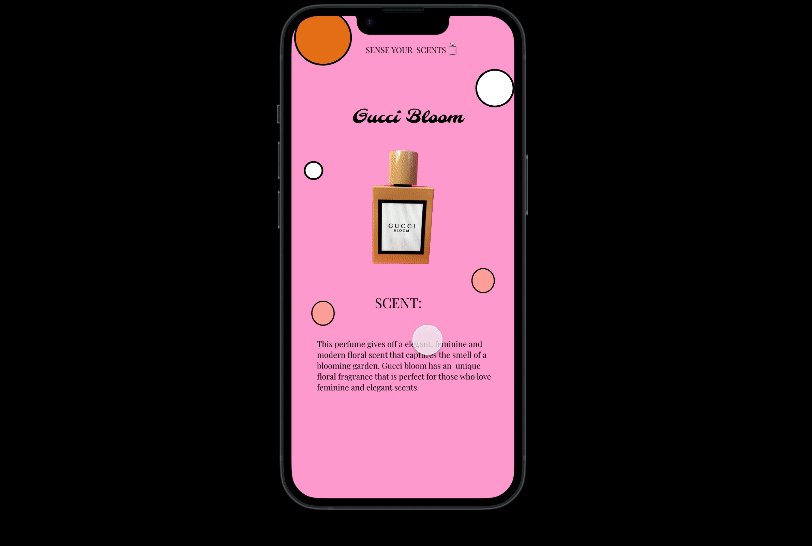
P2 - MOBILE PROTOTYPE (WORKING DEMO)
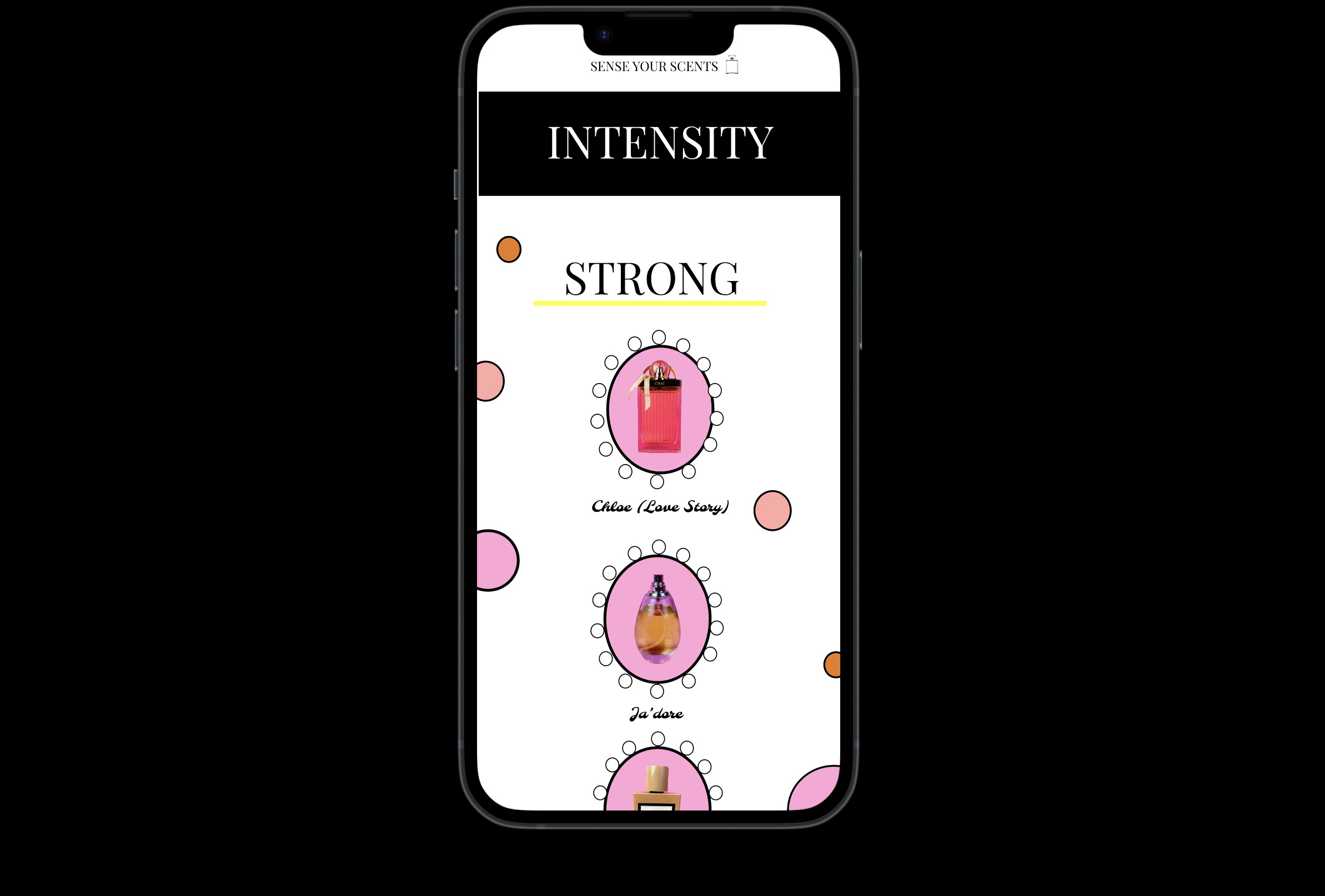
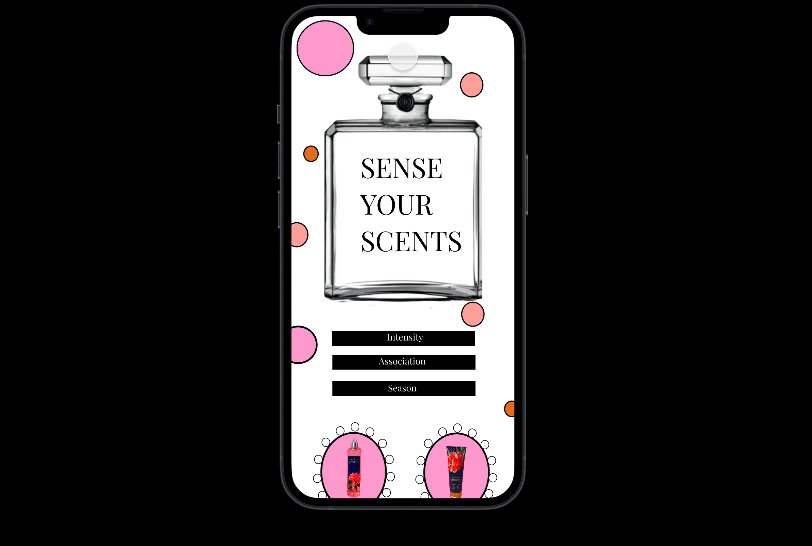
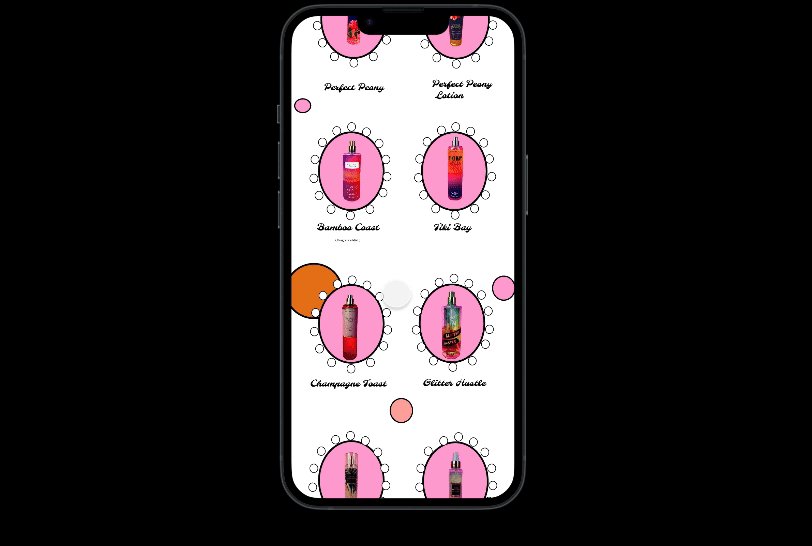
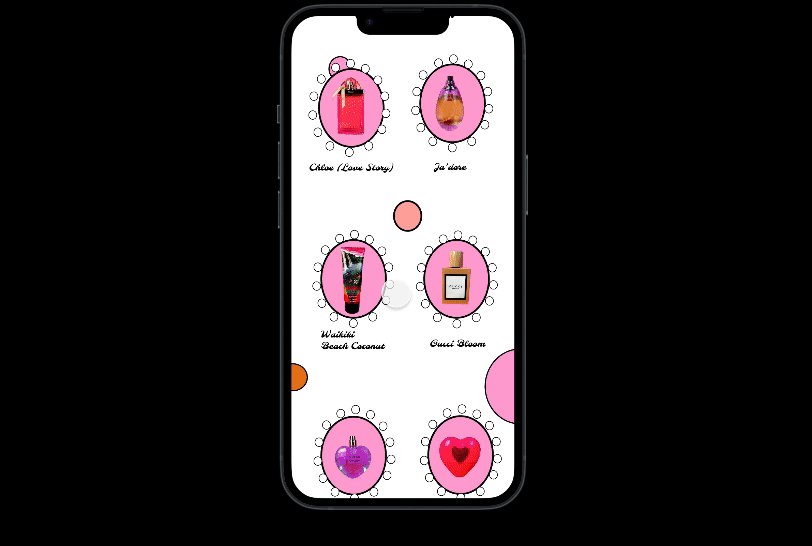
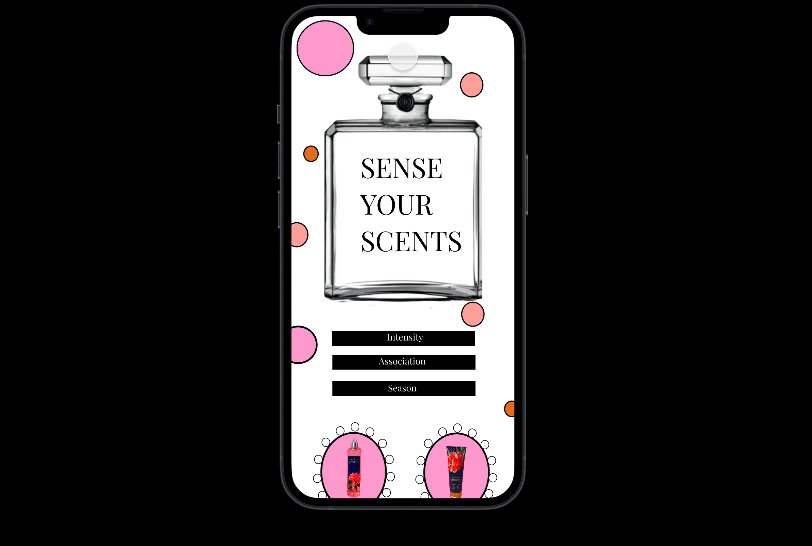
Last but not least, my mobile prototype for the digital representation of the luxury perfume collection serves as a working demo that showcases the design's functionality and user experience. It translates the elegant aesthetic and sensory qualities of the physical perfume bottles into an interactive mobile interface, emphasizing engaging visuals and intuitive navigation. The prototype demonstrates how users can explore the collection through dynamic elements, such as animations and responsive touch interactions, enhancing their connection to the products. By focusing on mobile-first design principles, the prototype addresses the constraints of smaller screens while providing an immersive browsing experience. User feedback during testing phases informed me of iterative refinements, ensuring the final demo effectively captures the essence of the perfume collection while prioritizing usability and aesthetic appeal. This working prototype serves as a representation of the exploration of how real-world objects transform in digital spaces.

(PROTOTYPE) - RECONTEXTUALIZING MY COLLECTION
Showing my recontextualized luxury perfume collection within digital spaces highlights the transformative potential of design in bridging the gap between physical objects and their virtual representations. By testing and exploring how user interactions, screen sizes, and device variations alter the perception and experience of these perfumes, the project shows the importance of adaptive design strategies that cater to diverse platforms. This recontextualization not only challenges traditional notions of elegance and sensory experience but also enhances user engagement through dynamic visual storytelling and responsive interfaces. Ultimately, the project reveals how digital environments reshape our understanding of luxury products, inviting users to connect with the collection in innovative ways that transcend the limitations of their physical counterparts. Through this exploration, the evolving relationship between objects and users in an increasingly digital world paves the way for future design endeavors that embrace this complexity.



SENSE YOUR SCENT
{Perfume Collection )